page-home
app-root
app-header
header.border-bottom-black layout-grid
h1#logo
nav#main-nav
a#nav-trigger
span.nav-trigger-open
span.nav-trigger-close
ul#page-nav
li.menu-links
ul#user-nav
li.menu-links
div#main-container
router-outlet
app-home
div#main-content
a.highlight-block-first-item
layout-grid highlight-block
highlight-imgwide margin-bottom-l
div.content-type-column
div.content-column
app-footer
footer.layout-grid layout-footer
ul
li
h5
iframe
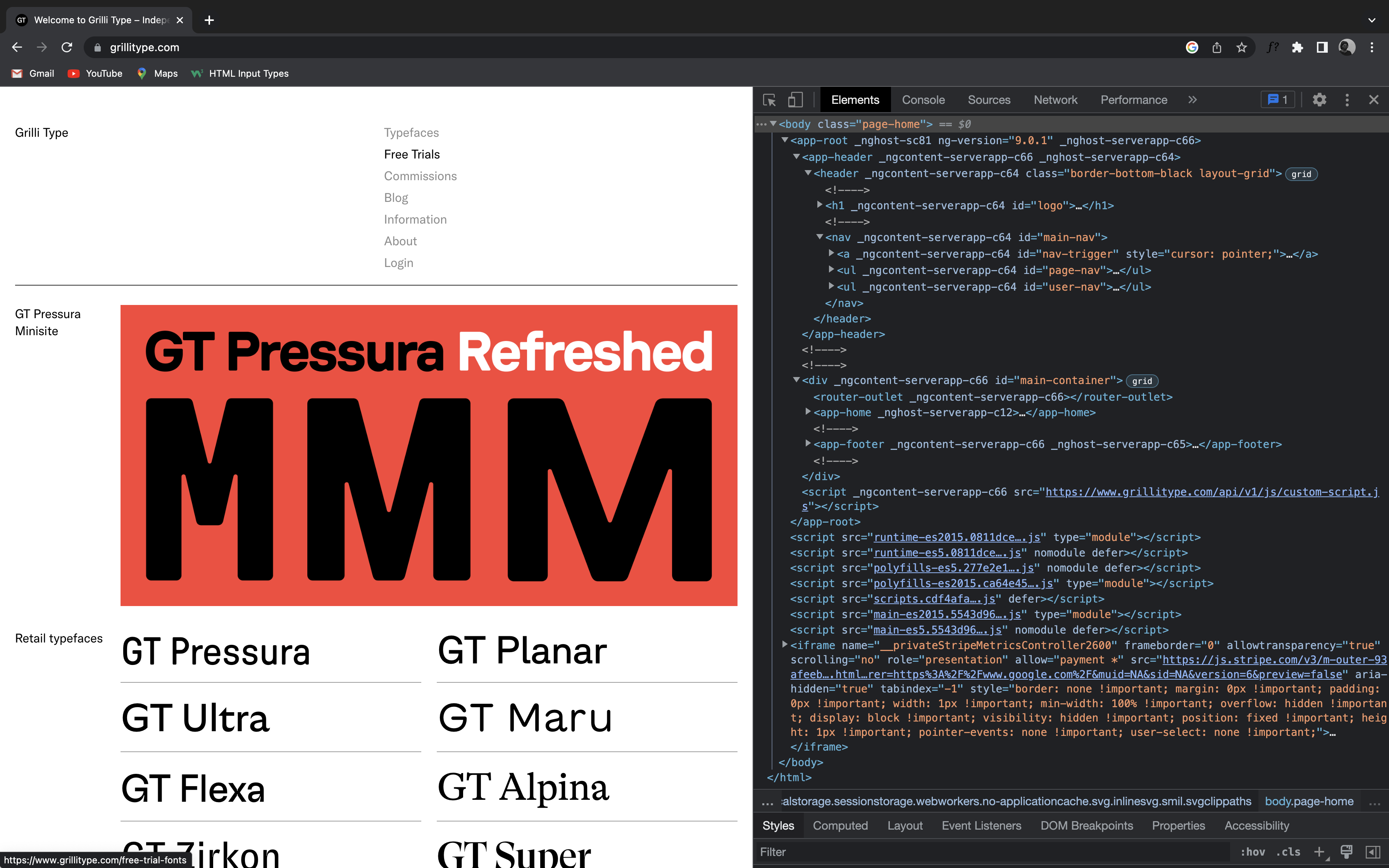
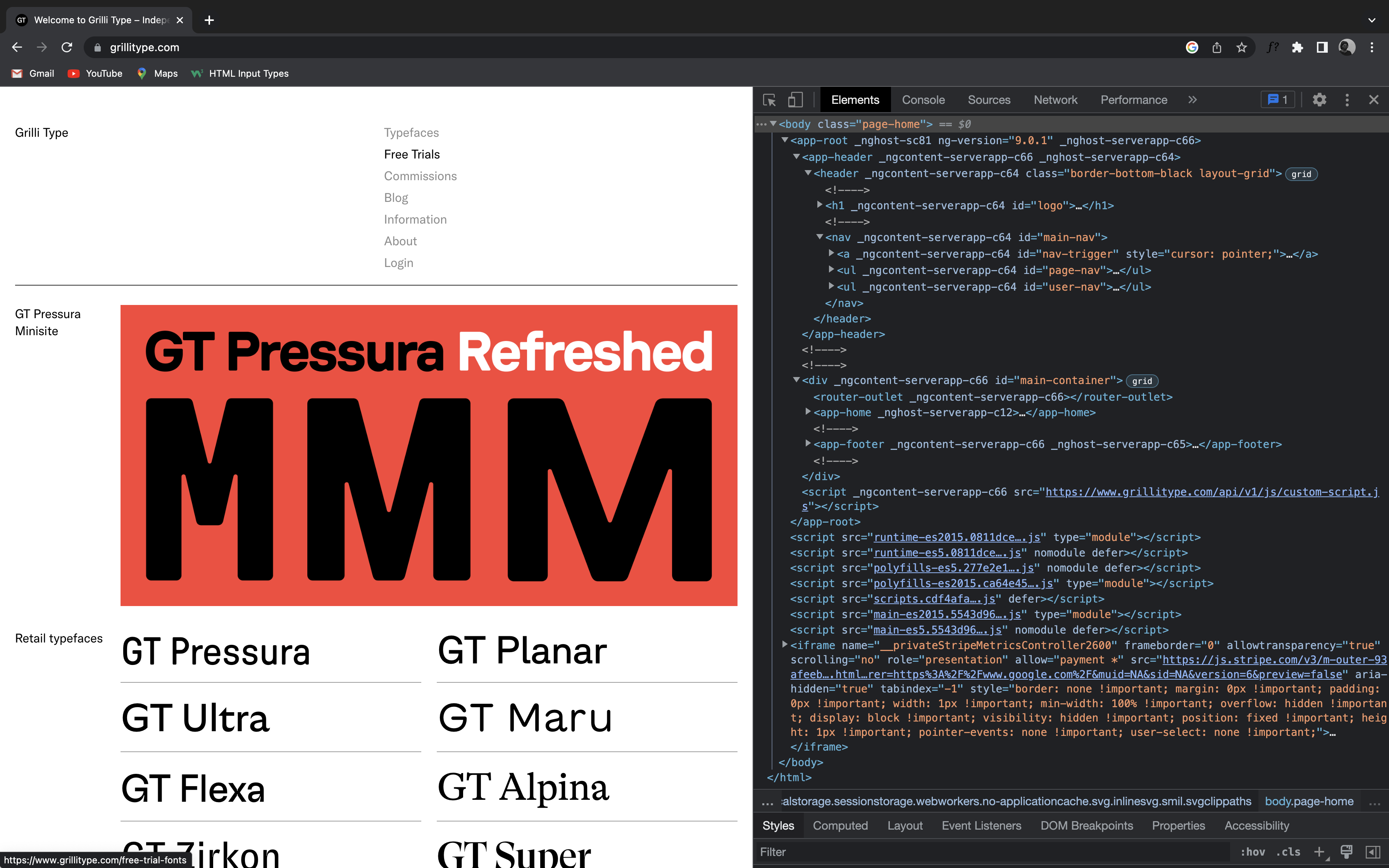
page-home is the body class.
There is a distinct header and a footer.
The header contains the menu with a list of actions (typefaces, free trails, commissions, blog, information, about, login).
The div 'main-container' holds majority of the homepage.
This container has separate parts:
1. GT Pressura Minisite
2. Retail typefaces - uses unordered list
3. GT in Use
4. Grilli Kiosk
5. Commission Case Studies
6. GT Academy
7. Web fonts Guide
8. Recent blog posts
The footer 'layout-grid layout-footer' contains 4 lists.
They have links for Information, Contact & Typefaces followed by an About Us section.